Servlet do pobierania obrazków i miejsce źródłowe dla obiektu File
Dzisiaj głównie 2 rzeczy: Jak pobierać obrazki z przeglądarki i miejsce źródłowe dla obiektu File.
Co się dzisiaj wydarzyło? Otóż powstało małe zamieszanie. Kontynuuję przerabianie tego filmiku instruktażowego o tworzeniu aplikacji internetowych w Javie.
Gdy wykonałem wszystko co było pokazane, to jednak obrazek nie pobierał się.
Mój kod wyglądał tak:
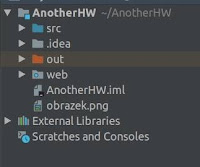
A struktura katalogów tak:
Po uruchomieniu Tomcata wyskakiwał błąd 404 o takim wyglądzie:
Domyślałem się, że chodzi o lokalizację obrazka. To było dla mnie dziwne, bo zazwyczaj pisząc w Javie jak umieszczałem obrazek w głównym katalogu projektu, to program pobierał poprawnie, jednak nie tym razem. Umieszczałem obrazek w rozmaitych katalogach, jakie przyszły mi do głowy, ale dalej błąd był ten sam. Bylem zagubiony, a w sieci nie bardzo wiedziałem czego szukać, bo nowych i obcobrzmiących dla mnie komend było bardzo dużo. Dlatego, postanowiłem opisać mój problem na grupie i otrzymałem pomoc.
Na początku ustaliłem gdzie przechowuję obrazki. Co ciekawe to komenda pwd w katalogu projektu nie pomogła, bo ona wskazywała na mój główny folder AnotherHW, ale tam nie działało. Odpowiednie miejsce dopiero okazały się pokazać polecenia:
Dzięki nim dowiedziałem się, że miejsce skąd obiekt File pobiera obrazek w moim Servlecie to folder bin w Tomcacie!
To był przełom, jednak to dopiero była częściowa informacja. Po tym jak namierzyłem właściwą lokalizację, to oczom mym w przeglądarce ukazał taki oto kwadracik na białym tle:
Nie wiedziałem o co chodzi, ale okazało się po chwili, że jakimś cudem pominąłem jedną komendę z filmiku, a mianowicie
Po poprawieniu tego obrazek wyświetlał się w przeglądarce, ale nie pobierał się tak jak na filmiku. Po szybkim porównaniu kodu z filmikiem okazało się, że miałem literówkę w słowie "Content-Disposition", po poprawieniu literówki obrazek poprawnie się pobierał.
Ależ się cieszę. Trochę się namęczyłem, żeby do tego dojść, ale przynajmniej trochę się przyjrzałem kodowi i już jest mi nieco bliższy i bardziej zrozumiały, a to przecież mi od początku chodziło, więc cały czas do przodu :)
To tyle ode mnie na dziś, zapraszam Ciebie do dzielenia się swoim dzisiejszym odkryciem np. w komentarzu :)
Co się dzisiaj wydarzyło? Otóż powstało małe zamieszanie. Kontynuuję przerabianie tego filmiku instruktażowego o tworzeniu aplikacji internetowych w Javie.
Gdy wykonałem wszystko co było pokazane, to jednak obrazek nie pobierał się.
Mój kod wyglądał tak:
byte[] bufor = wczytajPlik("obrazek.png");
response.setContentType("image/png");
response.setContentLength(bufor.length);
response.addHeader("Contetnt-Disposition", "attachment;filename=obraz.png");
OutputStream os = response.getOutputStream();
os.write(bufor);
os.flush();
}
private byte[] wczytajPlik(String nazwaPliku) throws IOException {
File file = new File(nazwaPliku);
long rozmiar = file.length();
byte[] zawartosc = new byte[(int)rozmiar];
FileInputStream fis = new FileInputStream(file);
fis.close();
return zawartosc;
}
}A struktura katalogów tak:
Po uruchomieniu Tomcata wyskakiwał błąd 404 o takim wyglądzie:
Na początku ustaliłem gdzie przechowuję obrazki. Co ciekawe to komenda pwd w katalogu projektu nie pomogła, bo ona wskazywała na mój główny folder AnotherHW, ale tam nie działało. Odpowiednie miejsce dopiero okazały się pokazać polecenia:
String current = new java.io.File( "." ).getCanonicalPath();
System.out.println("Current dir:"+current);
String currentDir = System.getProperty("user.dir");
System.out.println("Current dir using System:" +currentDir);Dzięki nim dowiedziałem się, że miejsce skąd obiekt File pobiera obrazek w moim Servlecie to folder bin w Tomcacie!
To był przełom, jednak to dopiero była częściowa informacja. Po tym jak namierzyłem właściwą lokalizację, to oczom mym w przeglądarce ukazał taki oto kwadracik na białym tle:
Nie wiedziałem o co chodzi, ale okazało się po chwili, że jakimś cudem pominąłem jedną komendę z filmiku, a mianowicie
fis.read() po linijce FileInputStream fis = new FileInputStream(file);Po poprawieniu tego obrazek wyświetlał się w przeglądarce, ale nie pobierał się tak jak na filmiku. Po szybkim porównaniu kodu z filmikiem okazało się, że miałem literówkę w słowie "Content-Disposition", po poprawieniu literówki obrazek poprawnie się pobierał.
Ależ się cieszę. Trochę się namęczyłem, żeby do tego dojść, ale przynajmniej trochę się przyjrzałem kodowi i już jest mi nieco bliższy i bardziej zrozumiały, a to przecież mi od początku chodziło, więc cały czas do przodu :)
To tyle ode mnie na dziś, zapraszam Ciebie do dzielenia się swoim dzisiejszym odkryciem np. w komentarzu :)





Komentarze
Prześlij komentarz